
用zepto.js來實現手機觸屏tab菜單切換
今天易站網來說下zepto.js,有興趣的開發者可以先進這個網站“http://zeptojs.com/” ,這個可以說是手機里的jquery,但是它取消了hover,加上了swipe及tap這兩個觸屏功能。易站網也做了一個百度基于zepto.js 的webapp UI,大家也可以看下:“http://gmu.baidu.com/”,有點像jquery ui的東西,大家有興趣可以學習啊。。。
我們今天,用zepto.js的swipe來實現新浪手機網的tab菜單,大家可以先看下新浪的手機版“http://sina.cn/”。

我們可以看到,新浪導航那里,并不是百分比,而是寫好寬度,這樣,它可以根據需要添加個數,而我一開始就將代碼分成四個,因此,我們的tab個數就按百分比,分成四個顯示了。。。

這里,我加上了zepto.js的tap功能,主要是在我在IPAD上用click,結果發現民間幕會閃,好暈。。。

看到swipeLeft這個,你會不會想到之前的touchSwipe的寫法,有興趣的可以看看這文章:“touchSwipe實現3G鳳凰網手機觸屏Tab菜單”。不過,touchSwipe里就沒有tap這個函數了。。。
那么,這里提一下,我們這個zepto.js是修改過的,原來的版本,在IPAD及手機上滑動時,頁面會滾動,我在源文件里的touchmove寫上e,preventDefault(),結果連滾動條都動不了,頭暈啊。。。
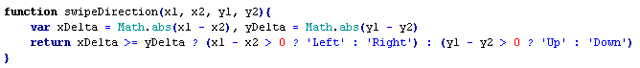
在zepto.js里,我們也可以知道swipe這個功能實現的原理:

我們可以看到,是通過兩個點之間觸屏的距離來判斷是向左還是右或是向上向下swipe。。。
以上是我制作的效果截圖:

以下我提供源文件,歡迎有需要的朋友下載使用:
預覽地址:http://www.163css.net/net163/cssjs/2013/01/zeptotab/index.html
穩定
產品高可用性高并發貼心
項目群及時溝通專業
產品經理1v1支持快速
MVP模式小步快跑承諾
我們選擇聲譽堅持
10年專注高端品質開發

